بناء موقع مجاني على Google sites - الجزء الخامس
- التفاصيل
- الزيارات: 9184
 في الدرس السابق تعلمنا اضافة بعض الكائنات الى صفحة ويب حالية, لكن الان لنبدأ العمل الجاد.
في الدرس السابق تعلمنا اضافة بعض الكائنات الى صفحة ويب حالية, لكن الان لنبدأ العمل الجاد.
سنقوم بأنشاء صفحة (موقعنا) تحتوي على بيانات عن مكان وعنوان الاتصال وخارطة Google تبين الموقع الجغرافي بالتحديد حتي يسهل للزوار الموقع العثور على المكان الجغرافي للمؤسسة او الشركة بسهولة.
قم بأنشاء صفحة جديدة من خلال الزر (صفحة جديدة c) :
- ضع اسم الصفحة (موقعنا)
- قم بتغيير عنوان URL للصفحة الى (map)
- في خانة النموذج قم بأختيار (صفحة ويب)
- في خانة الموقع قم بوضع الصفحة في المستوى العلوي ثم اضغط أنشاء
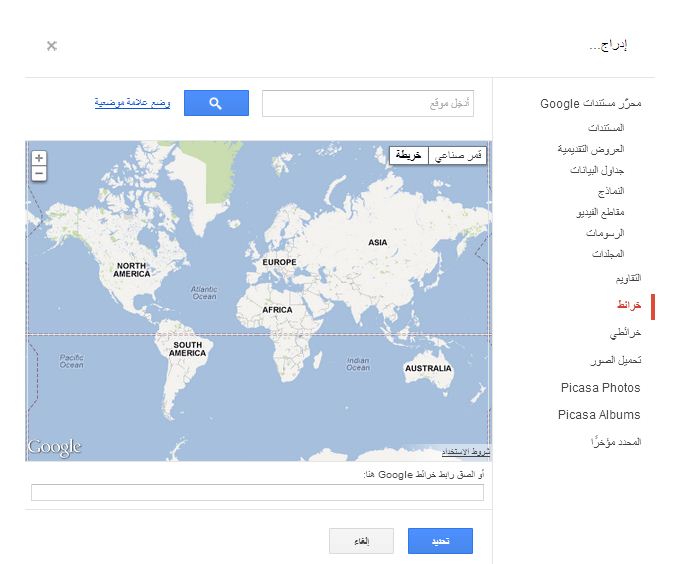
الأن سنقوم بوضع خريطة من خرائط Google ونقوم بتخصيصها لتظهر مكان محدد مع نص تعريفي, لذلك من قائمة (ادراج) قم بأختيار (الخريطة).
سيظهر مربع حوار كما هو موضح :
يعتبر نموذج الحوار هذا قائمة تنقل سهلة حيث من القائمة الجانبية يمكنك التبديل بين ادراج خرائط وادراج مستندات او ادراج صور وغيرها من الادوات . كما في حالة ادراج خريطة يمكنك لصق عنوان خريطة (ساكنة) منشأة مسبقا في خانة (أو الصق رابط خرائط Google هنا).
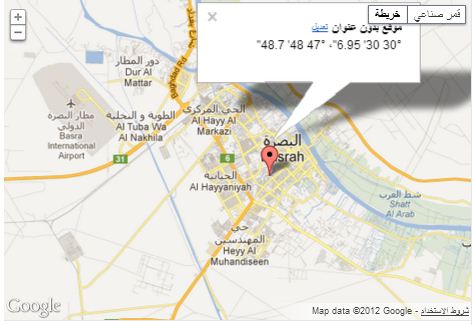
الان قم بتحديد مكان معين عبر التقريب في الخريطة اوكتابة عنوان معين , بعد الانتهاء قم بالضغط على رابط (وضع علامة موضعية) ثم اضغط على المكان المحدد على الخريطة ليتم وضع علامة مع نص توضيحي:
قم بالضغط على رابط (تعديل) لتسمية المكان المخصص كما يمكنك تحريك العلامة في اي وقت.
بعد الانتهاء اضغط على تحديد وسيتم عرض مربع حوار جديد حيث يمكنك عرض او اخفاء اسم المكان والاطار, كما يمكن التحكم بعرض وارتفاع الخريطة .
قم بترك القيم الافتراضية واضغط حفظ.
سيتم ادراج الخريطة مع الشريط القياسي للمحاذاة والتعديل والحذف .
حتى الان لقد ادرجنا خريطة لكن خريطة وحدها ليست كافية ! فبعص المواقع تستخدم نموذج الاتصال لتسهل للزائرين الاتصال والاستفسار بمالك الموقع او الادارة.
كيف نقوم بأدراج نموذج في صفحة ويب؟
حسنا, نحتاج اولا لأنشاء نموذج من معالج انشاء النماذج المبيت في خدمة Google Drive لكن لأسهل عليك المهمة لقد قمت بأنشاء نموذج سلفا على العنوان (https://docs.google.com/spreadsheet/viewform?formkey=dEtqYXpEX1hJOWFyMU9ub2d4VVdVVkE6MQ) لذلك قم بأدراج خط افقي كما تعلمت سابقا ثم من قائمة (ادراج) اختر نموذج جدول بيانات.
انسخ العنوان اعلاه والصقه في حقل (او الصق عنوان ويب هنا) ثم اضغط تحديد ثم قم بتغيير العنوان الى (اتصل بنا) واضغط حفظ.
الان قم بحفظ الصفحة وشاهد النتائج . سهل اليس كذلك؟
يتبع ...
المصدر : مدونة Php district
http://php-district.blogspot.com