طريقك لاحتراف تصميم المواقع – تخطيط وتصميم صفحات الموقع
- التفاصيل
- الزيارات: 33221
 تحية طيبة لكل اخوتي الكرام في شبكة المنهل
تحية طيبة لكل اخوتي الكرام في شبكة المنهل
نكمل على بركة الله وتوفيقه ما بدأناه في المقال الافتتاحي عن تصميم المواقع وبرمجتها وحديثنا اليوم عن مرحلتين أساسيتين
المرحلة الأولى : التخطيط لبنية الموقع
من الضروري عزيزي القارئ قبل البدء بأي عمل تصميمي ترتيب الامور اولا على الورق حيث تستطيع بكل سهولة تصوير اي بنية أو شكل تنوي تصميمه للموقع وخاصة بالتشاور مع الزبون صاحب الموقع
وبشكل عام يجب قبل البدء بالعمل على برامج التصميم تحديد الشكل التقريبي لصفحات الموقع على الورق
وبالذات الصفحات التالية
1- الصفحة الرئيسية : التي تحوي عادة في اليمين او اليسار عمود لعرض الروابط وفي الاعلى بانر يحوي صور عن الموقع وفي المساحة المتبقية تأتي البيانات
2- الصفحات الداخلية : وهي قريبة من بنية الصفحة الرئيسية مع زيادة بعض العناصر اليها مثل الصور أو الجداول
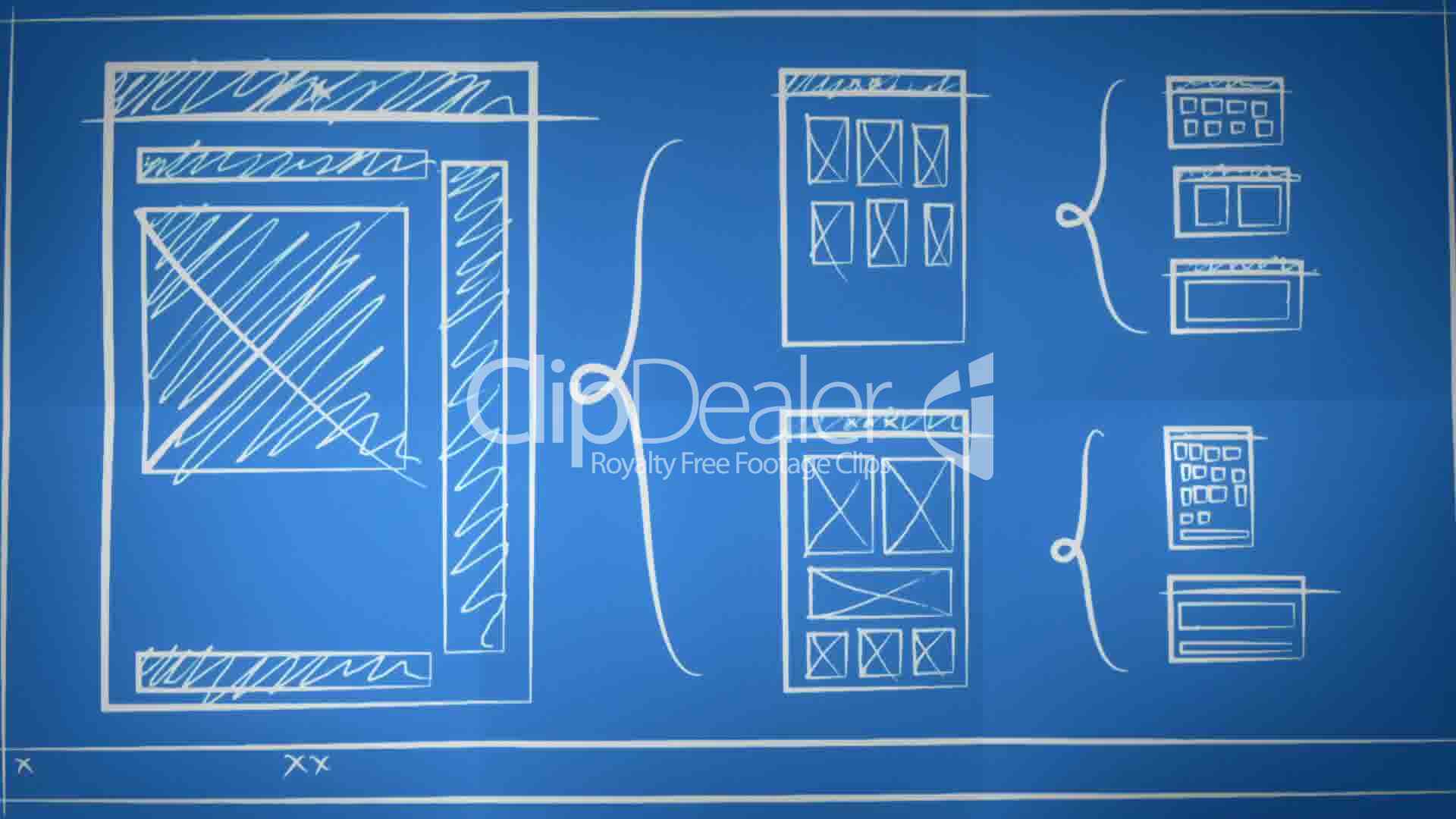
وفي الصورة التالية مثال لتوضيح ماذكرناه

المرحلة الثانية : تصميم شكل الموقع وألوانه
وهذه المرحلة من أهم المراحل ففيها يتم تصميم الشكل الخارجي للموقع والصفحات الداخلية ويستخدم فيها أحد برامج التصميم وأشهرها Adobe Photoshop بأحد إصداراته أو برامج تصميم أخرى مثل (Adobe Fireworks – Adobe Illustrator) وغيرها
وهناك طريقتين للبدء بهذه المرحلة :
1- الطريقة الأولى : تصميم الواجهة والصفحات من الصفر : ويتم ذلك باستخدام أحد برامج التصميم وأهمها بالطبع الفوتوشوب
وهذا بالطبع يحتم عليك كمصمم مواقع اتقان نسبة 60 بالمئة من برنامج الفوتوشوب مع التذكير أننا لانحتاج لتعلم تقنيات معالجة وترميم الصور المتقدمة في فوتوشوب فهي اختصاص مستقل عن عملنا
ولتعلم الفوتوشوب أقدم لكم المصادر التالية :
- بالفيديو : سلسلة مميزة من ست دروس تحوي اكثر من 13 درس فيديو عن اساسيات الفوتوشوب يحتاجها كل مبتدئ للأستاذ أحمد ابراهيم على الرابط
http://111000.net/design/photoshop/pvideo/175-phstep
- بالفيديو : دورة مفصلة على فوتوشوب بآخر اصداراته من موقع (وقف أون لاين ) على الرابط التالي
http://bit.ly/1axPfdC
- دروس مبسطة على موقعنا على شكل شروحات متدرجة بالفوتوشوب وتمارين عمليه عليها على الرابط التالي
http://111000.net/design/photoshop/pcourse2/142-photoshopclass2all
- ويوجد الكثير من المواقع على الويب التي تعطي دروس متنوعة في الفوتوشوب ولكن ذكرت لكم ماقل ودل في هذا الملخص ولكل محب للتوسع فمحرك بحث جوجل أمامه
أعود وأؤكد أخوتي الأكارم :
أول واهم خطوة لتصبح مصمم مواقع ان تتعلم على الفوتوشوب كي تصمم واجهة موقعك وصوره
2- الطريقة الثانية :استعمال القوالب الجاهزة للمواقع :
 حيث يوجد على الانترنت قوالب لمواقع الانترنت منها ماهو مجاني ومنها ما هو بمقابل مادي
حيث يوجد على الانترنت قوالب لمواقع الانترنت منها ماهو مجاني ومنها ما هو بمقابل مادي
وتكون غالبا على شكل ملفات فوتوشوب psd مفتوحة للتعديل من قبل المستخدم
وكما نلاحظ نحن هنا بحاجة ايضا لتعلم الفوتوشوب كما ذكرنا
ومن المصادر التي نستطيع منها تحميل هذه الملفات اخترنا مايلي
• http://all-free-download.com/free-psd/full-website-template.html
• http://www.free-psd.co/free-psd-website-templates
وكل منها يمكنك التحميل منه دون تسجيل وبشكل مباشر
وهكذا اخوتي الأكارم نكون قد اطلعنا بشكل مفصل ومبسط على اول مرحلة وثاني مرحلة
وفي المرحلة القادمة سنتعمق اكثر نحو بناء الموقع
تحياتي
باسل يحيى زعرور










